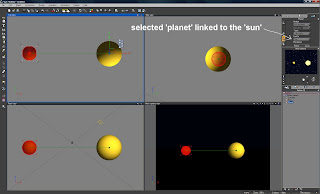
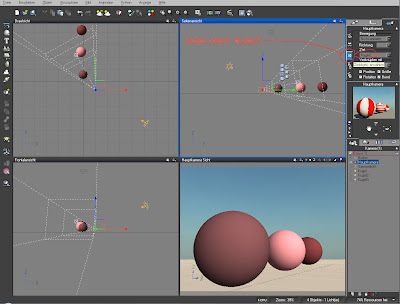
In your basic Vue scene there is always a "main camera" and with it comes a "top camera".
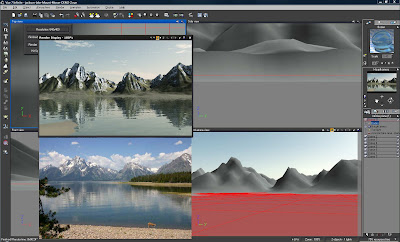
Work on your scene and find the right point of view for your main camera. Once your scene and camera position are settled, you need not only one, but two different camera views, to simulate a left and right eye point of view.
Surely you could just use this one main camera and move it sideways to the left or right to simulate the different eye views, but for better control to find the best distance of both cameras for your scene and scale of your scene, it might be better, to use two cameras, which can be switched back and forth for easier setup.
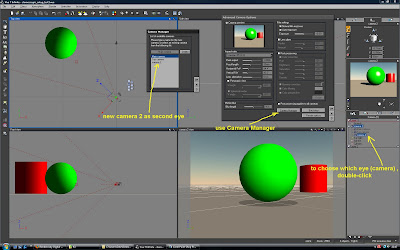
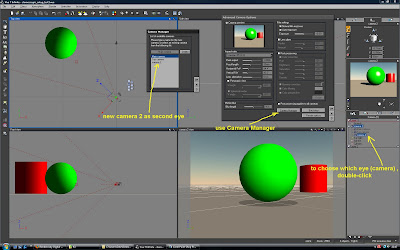
The main camera view can be used as either left or right eye view. So you need one more camera (just leave the top camera as top ...), which can be added in the "Camera Manager".
You can get to the Camera Manger by either double-click on the main camera in the objects/layer list and there in the "Advanced Camera Options ..." window the button called "Camera Manger" or you choose in the "Display" menue "Create Camera..."

Here i call it "camera 2".
This newly created camera 2, at first, will be at the same position as the main camera.
The main camera in my example will be simulating the right eye POV.
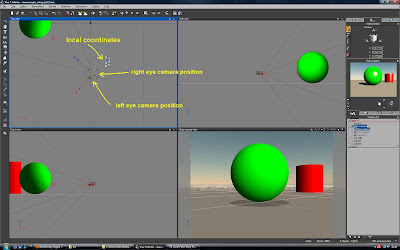
Now you have to move the camera 2 to the new position for the left eye POV.
Since the human eyes are positioned parallel to each other, just a certain distance apart, you want to move the camera 2 in a parallel movement away from the main camera.
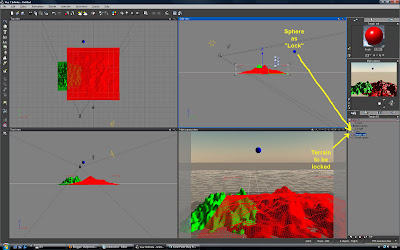
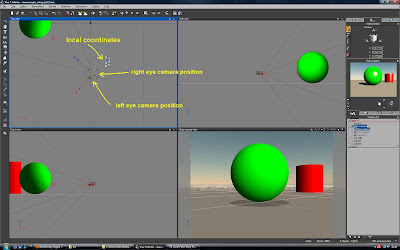
The best way to do this, is to select camera 2 and at the appearing Gizmo choose "L" for using the "local coordinates" system. The camera 2 will slide in the X axes away from the main camera, just the way we need it to find a fitting left eye POV.

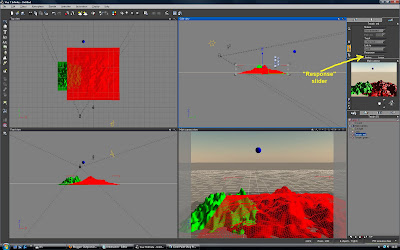
Like mentioned above, it depends on your scenery, objects and the scale of your scenery, to find a good distance between both cameras.
The eyes (cameras) distance is important, too, to control the strength and correctness of your 3D image effect.
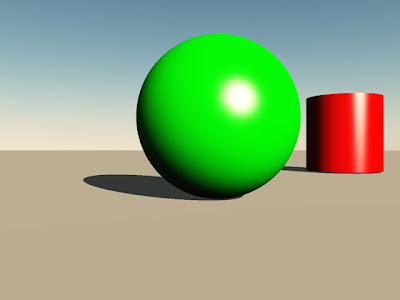
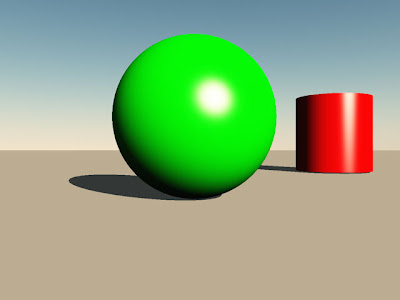
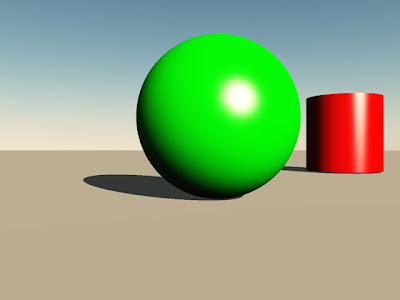
Left eye POV rendered:

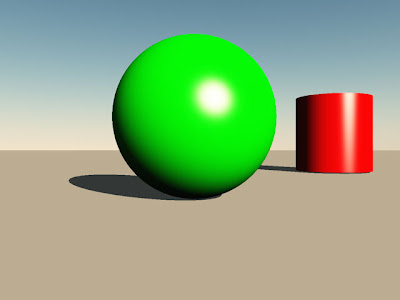
Right eye POV rendered:

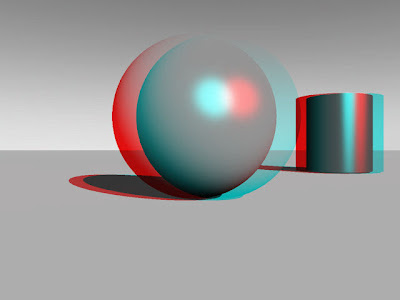
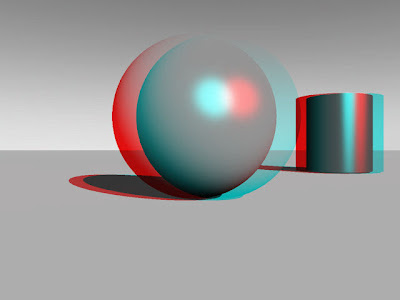
Here is the resulting image, combined in a free program called "StereoPhoto Maker" - using the "Anaglyph" mode with red/cyan colors:

Maybe i can find a calculable formula for the relation between eye distance and scenery scale - and i will add it to this little tutorial some day - but for now you'll have to go by trial and error to find a good eye distance - but it's not really too hard, to get quick results, IMHO.