Here are 3 example images:
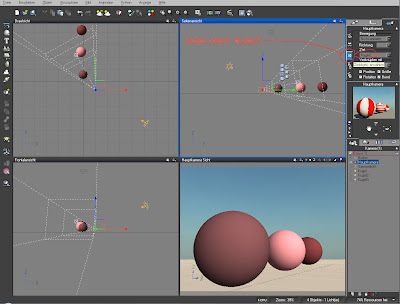
Pic 1 - use an object as target - here 'Kugel2' (sphere2) - by selecting camera and choose the target, which should stay in focus (or use the focus-value method - look at pic 2 info below):

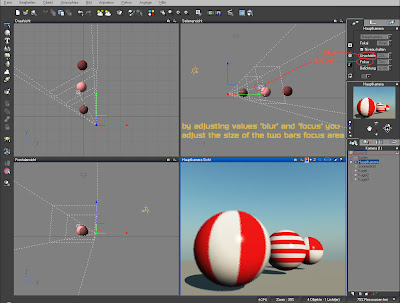
Pic 2 - adjust the focused area between the two bars with 'focus' and 'blur' settings.
By changing the 'blur' (in the image the german 'Unschärfe') value, you change the bars distance from each other, meaning the focus area size.
By changing the 'focus' value, you are moving the small focus box (which is connected to the camera symbol). This box you should move over your object in focus by changing this focus value (or by using the target method in pic1 above).
The focus box area between the two bars is moved back and forth with this focus value:

You can see in the rendered image in the main window, only the sphere with horizontal red bars, which is positioned in the focus-box bar area, is rendered clear. The front and back spheres are blurred.
If you want a more smoothed blurred depth of field render, you need to use the Hybrid v2.5 render method in the render options window - in the render quality settings - there is a edit-button next to 'depth of filed' setting.
Clicking this edit button - opens another window, where you can choose between raytraced or Hybrid v2.5 method - and you can adjust the number of render passes, to get even closer to your wanted quality.
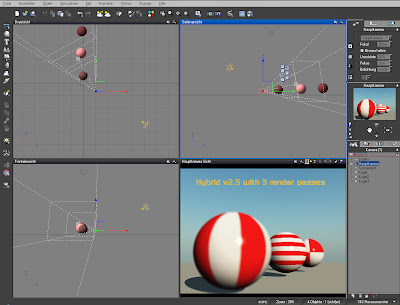
Pic 3 - take a look at the rendered main window - setting was Hybrid v2.5 method with 3 render passes:

Still - with the used sun position in the above image, the shadow of the first sphere reaches from the blurred area below the front sphere into the focused area of the second sphere. If this is wanted or not, the artist has to decide ...
