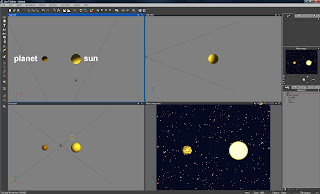
The planet is suppose to be hooked to the sun, while keeping the same distance between them, even moving the sun or rotating the planet around the sun.
Following image shows the above described setting:

Here we go:
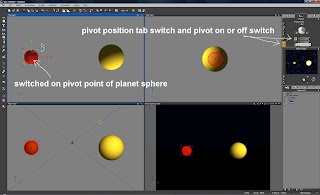
- choose the moon object/sphere
- then switch to the 'numeric' tab in the top right corner
- there are 5 buttons on the left side
- then select the fifth button called 'pivot position'
- here select the button next to the X-field called 'show pivot on/off'
- in the center of the moon object/sphere appears a green dot which is the pivot point of the moon
(following image shows the above steps taken)

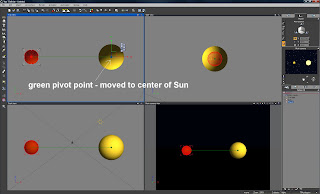
- now go in Top View and adjust the view, that you can see the planet and sun together
- with the mouse move over this green pivot point, click and hold left mouse button and an arrow-cross will appear
- now move the pivot point to center of sun, a green line appears
- since you've moved the pivot point, the X-Y-Z-gizmo moves along
- now you only have to select the rotate symbol and from now on you can rotate the planet around sun keeping it always the same distance
(following image shows the above described steps)

For exact positioning of the pivot point copy the sun center X-Y-Z-coordinates to the pivot coordinates, but handpositioning should be accurate enough ...
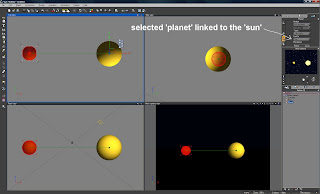
Just to add - now after adjusting the pivot point, you can link the planet to the sun - so this complements your system.
(following image shows the mentioned link settings)

Now with the planet linked to the sun, you can move the sun, with the planet following along - still always being able to rotate the planet separate around the sun always keeping the exact orbital distance ...
